Punch: Difference between revisions
imported>Gfis No edit summary |
imported>Gfis image resized |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
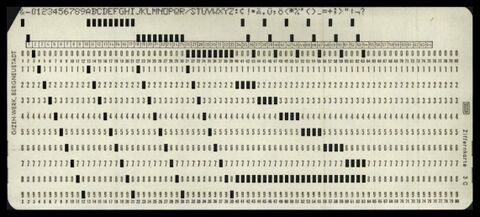
[[File:C0093.jpg|480px|right]] | |||
==Storing information by punching holes into flat media== | ==Storing information by punching holes into flat media== | ||
On looms, mechanical music instruments, telex paper stripes | On looms, mechanical music instruments, telex paper stripes | ||
| Line 24: | Line 25: | ||
Again, there are services on the Internet which do this, for piles of card images, and not too cheap. | Again, there are services on the Internet which do this, for piles of card images, and not too cheap. | ||
* [http://codeincluded.blogspot.de/2012/07/punchcard-reader-software.html?m=1 Punchcard Reader in Python]; I could not get it running] | * [http://codeincluded.blogspot.de/2012/07/punchcard-reader-software.html?m=1 Punchcard Reader in Python]; I could not get it running] | ||
The emulator in JavaScript should | * [http://tyleregeto.com/article/punch-card-emulator Emulator for single holes] | ||
* [https://rawgit.com/sgsinclair/epistemologica/master/punchcard.html Javascript for a complete card], corresponding [http://stefansinclair.name/punchcard/ description] | |||
* [https://www.youtube.com/watch?v=LcwxW2ne-UU Homemade IBM 80 Column Punch Card Reader]. This is a homemade Arduino/CHDK/Python/Linux based IBM 80 Column Punch Card Reader. The cards are imaged by the camera under control of the Arduino and CHDK. The sdcard is transferred to Linux and the images are processed into text by a python script. More info/designs/software at [http://codeincluded.blogspot.com codeincluded.blogspot.com]. | |||
* [https://www.youtube.com/watch?v=6auO8djKRrM Arduino punched card reader] | |||
The new emulator in JavaScript should have the following features: | |||
* Recognize the card in a larger image, which may be a bit distorted. | * Recognize the card in a larger image, which may be a bit distorted. | ||
* Use front and rear images | * Use front and rear images | ||
* Selection of codes | * Selection of codes | ||
* Show grid of theoretic hole positions | * Show grid of theoretic hole positions | ||
===Paper Stripe Puncher=== | ===Paper Stripe Puncher=== | ||
| Line 50: | Line 55: | ||
GND 7 | GND 7 | ||
You can see it [https://www.youtube.com/watch?v=PblXXQ7CWKg in action]. | You can see it [https://www.youtube.com/watch?v=PblXXQ7CWKg in action]. | ||
===JavaScript programming === | |||
Make images in <canvas> move with javascript keyboard input? | |||
* [https://jsfiddle.net/uu4jqpqy/1/ Javascript image redraw on cursor left/right], question on [https://stackoverflow.com/questions/31344593/make-images-in-canvas-move-with-javascript-keyboard-input stackoverflow.com] | |||
* Page flipping with Javascript: [https://www.html5rocks.com/en/tutorials/casestudies/20things_pageflip/ 20things_pageflip] | |||
===Python === | |||
* [https://github.com/chrishumphreys/p2j Python to Java translator] (in Python); [http://home.wlu.edu/~lambertk/pythontojava/ From Python to Java] (explanations) | |||
* [ftp://linuxmafia.com/kb/Devtools/python-to-perl-conversions.html Comparision Python - Perl] | |||
Latest revision as of 07:28, 18 July 2017

Storing information by punching holes into flat media
On looms, mechanical music instruments, telex paper stripes
Before the 1970, programming and data entry was done - if not by manual entry on a switchboard - via punched cards. One line with up to 80 characters on one card: that made a nice pile for 300 lines of programming code or data.
The project has several branches:
Virtual Punched Card Museum
This is in its 2nd stage, with about 400 punched cards shown, distributed over a set of application areas. Still missing are the cards donated by american collectors, and the non-card items (paper stripe, loom ribbon, mechanical music media, hotel keys etc.
Key punch emulator
On the Internet:
- Cardpunch on kloth.net
- keypunch at masswerk.at
- 1964 IBM 029 Keypunch Card Punching Demonstration video
- IBM 026 emulator, but it must be compiled under Unix for the X Window system
The new emulator should be implemented in JavaScript. Desired features would be:
- Usage of the card images from the virtual museum
- Generation of an image which can be printed with proper diemensions
- Selection of code sets
- Overpunching
- Realistic sound of an IBM 029
- Usage of a tabulation card
- Precise dimensions
Punch Card Reader
Again, there are services on the Internet which do this, for piles of card images, and not too cheap.
- Punchcard Reader in Python; I could not get it running]
- Emulator for single holes
- Javascript for a complete card, corresponding description
- Homemade IBM 80 Column Punch Card Reader. This is a homemade Arduino/CHDK/Python/Linux based IBM 80 Column Punch Card Reader. The cards are imaged by the camera under control of the Arduino and CHDK. The sdcard is transferred to Linux and the images are processed into text by a python script. More info/designs/software at codeincluded.blogspot.com.
- Arduino punched card reader
The new emulator in JavaScript should have the following features:
- Recognize the card in a larger image, which may be a bit distorted.
- Use front and rear images
- Selection of codes
- Show grid of theoretic hole positions
Paper Stripe Puncher
I still have a working Siemens Fernschreiber 100 with user manual. On my 70th birthday I got the connection hardware from daduke. The machine will punch manually, but it is rather slow. There is a video for the sound of a Siemens T100.
I also have 2 highspeed GNT 3601 punching devices sitting there since many years. The manual (in French) says on page 387:
Liaison perforateur GNT
PERFORATEUR CN NUM
Connecteur Connecteur
SUB.D māle SUB.D māle
25 broches 9, 15 ou 25 broches
DCD -+
RD ------- TD |
GND --------- GND |
DTR -------- CTS -+
Signal SUB.D 25 broches (coté GNT) RD 3 DTR 20 GND 7
You can see it in action.
JavaScript programming
Make images in <canvas> move with javascript keyboard input?
- Javascript image redraw on cursor left/right, question on stackoverflow.com
- Page flipping with Javascript: 20things_pageflip
Python
- Python to Java translator (in Python); From Python to Java (explanations)
- Comparision Python - Perl